آیا به تصاویر کوچک گرافیکی در وب سایت ها و اپلیکیشن ها برخورد کرده اید؟
این تصاویر ساده شده یکی ازپر کاربردترین راه های ارتباطی بین کاربران با هر سطح سواد و سن و.. است.وظیفه این تصاویر کوچک یا همان آیکون ( icon ) علاوه بر جذابیت و زیبایی وب سایت و اپلیکیشن، راهنمایی کاربر و مخاطب به سریع ترین شکل ممکن و با ساده ترین و جذاب ترین عنصر تصویری می باشد.
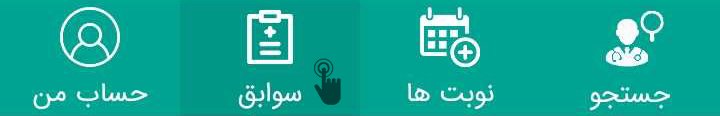
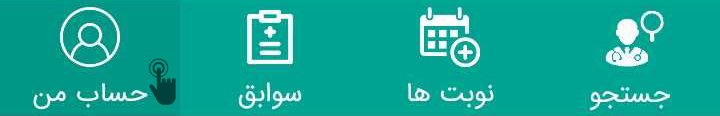
کاربرد آیکون ها در وب سایت و اپلیکیشن

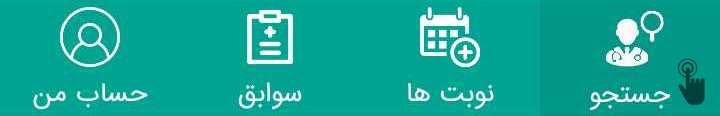
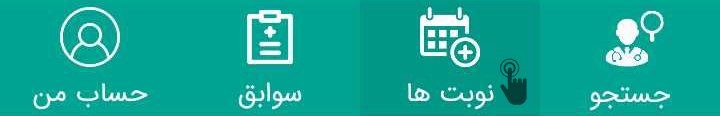
آیکون ها در منو وب سایت و اپلیکیشن: یکی از مهمترین بخش های یک وب سایت یا اپلیکیشن می باشد.آیکون هایی که در قسمت منو قرار می گیرند باید مفهوم،تداعی کننده و نماد تصویری ساده آن بخش از سایت و اپلیکیشن را به کاربر با گویا ترین نماد تصویری نشان دهند.

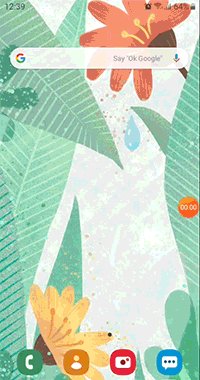
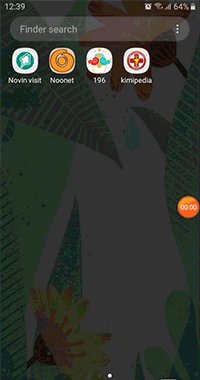
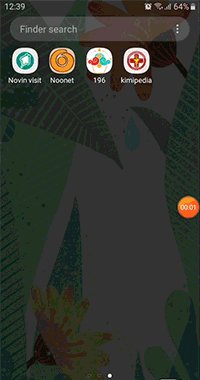
آیکون اپلیکیشن ها در موبایل: آیکون طراحی شده برای اپلیکیشن معرفی آن برنامه است و باید به صورتی طراحی شود در ذهن کاربر ثبت شود و از تصویر در حد ممکن استفاده نشود که مخاطب در موبایل خود میان انبوهی از برنامه ها متنوع با آیکن های متفاوت آن را سریع پیدا کند.


آیکون های آموزشی: این آیکون ها در قسمت هایی از سایت و اپلیکیشن قرار می گیرند و در چند قسمت به صورت پیوسته و هماهنگ روند یک خرید، آموزش استفاده یک محصول و..به صورت تصویری در کمترین زمان اطلاعات لازم به کاربران آموزش می دهد.
نکات پایانی:
همانطور که گفته شد لازم است برای راحتی کاربر در وب سایت و اپلیکشن، طراحان وب و گرافیست ها دقت لازم را برای طراحی در نظر بگیرند تا کاربر به محض دیدن آیکون کارکرد آن بخش را به سادگی متوجه شود.طراحان برای استفاده از آیکون های آماده می توانند به سایت هایی مثل Flaticon مراجعه کنند در صورت نبود آیکون موردنظر یا برای خاص و زیبا تر شدن وب سایت و اپلیکیشن می توانند با در نظر گرفتن نکاتی همچون سادگی، زیبایی،قابل فهم بودن و…آیکون دلخواه خود را طراحی کنند.دیگر کاربران برای دستیابی به آیکون دلخواه خود می توانند طرح خود را به تیم آیریک بسپارند.






دیدگاه