یکی از مهم ترین عناصر و اجزا صفحات وب سایت تصاویر هستند که می توانند تصاویر به صورت وکتور یا طبیعی باشند.
زیرا این تصاویر هستند که یک سایت را زیبا و از دید کاربران جذاب می کنند
با توجه به اهمیت تصویر در وب سایت ها انتخاب نوع فرمت و حجم در سرعت و لود صفحات بسیار حائز اهمیت است
در این مقاله شما به انواع فرمت های وب سایت آشنا می شوید این آموزش به شما طراحان و برنامه نویسان کمک می کند که بسته به نیازتان از فرمت مورد نظر استفاده کنید و راه های کم حجم کردن و خروجی گرفتن تصاویر آشنا شوید
انواع فرمت ها:
فرمت های زیادی برای تصاویر وجود دارد ولی فرمت های اصلی مناسب سایت ها شامل موارد زیر می باشد:
- jpg
- png
- gif
- wbmp
البته هر کدام یک از این فرمت ها در جای خاصی کاربرد دارند
حجم مناسب تصاویر برای بارگذاری در سایت ها
حجم های مناسب تصاویر در سایت ها برای سرعت لود بالا و بارگذاری سریع برای کاربر باید حجم آن ها بیش از ۱ MB (یک مگابایت) نباشد.
چند نکته برای خروجی گرفتن تصاویر وب:
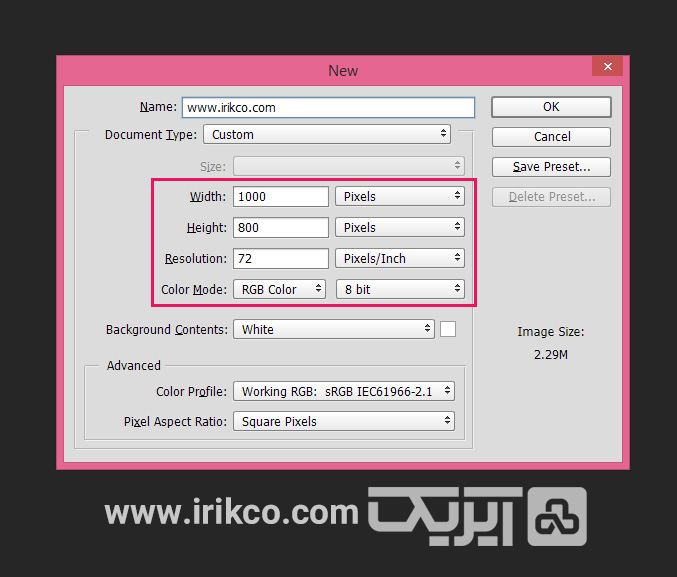
همانطور که در تصویر زیر می بینید در ابتدا یک صفحه جدید در برنامه مورد نظر ( Photoshop, firework و..) سپس فایل را با رزولوشن (Resolution) 72 و ابعاد مورد نظر را بر حسب pixels با mode رنگی RGB وارد می کنید.
(حتما این نکته را در نظر داشته باشید که برای تصاویر وب باید فایل طراحی شده RGB با رزولشن ۷۲ باشد)

انواع فرمت های متداول وب و کاربرد آن ها
jpg :
یکی از قدیمی ترین و متداول ترین فرمت های مناسب وب سایت می باشد.این فرمت قادر به نشان دادن میلیون ها رنگ می باشد و از لحاض رنگی محدودیت خاصی ندارد.
بزرگترین ویژگی این فرمت حجم فایل است. که در تصاویر بزرگ رنگارنگ مثلا wallpaperها این تفاوت بسیار زیاد است. به همین دلیل است که این فرمت کاربرد زیادی دارد. این فرمت قادر به فشرده سازی تصاویر بدون افت کیفیت می باشد و برای تصاویری بزرگ دارای تراکم رنگی زیاد که با دوربین گرفته شده باشد یا از منتظره اجسام و … باشد استفاده می شود.
ولی باید این نکته در نظر گرفت که کیفیت این تصاویر که رابطه مستقیم با حجم فایل دارد
علاوه بر وب یکی از مهم ترین فرمت های مناسب چاپ نیز می باشد از این رو گرافیست ها به عنوان خروجی استاندارد از آن استفاده می کنند
آموزش خروجی گرفتن فایل JPG در فتوشاپ بدون افت کیفیت
ابتدا تصویر مورد نظر خود را در فتوشاپ باز کرده سپس ابعاد مورد نظر خود را برحسب پیکسل تغییر می دهیم (توجه داشته باشید این یک فایل برای وب است نه چاپ پس از ابعاد بزرگ استفاده نکنید)
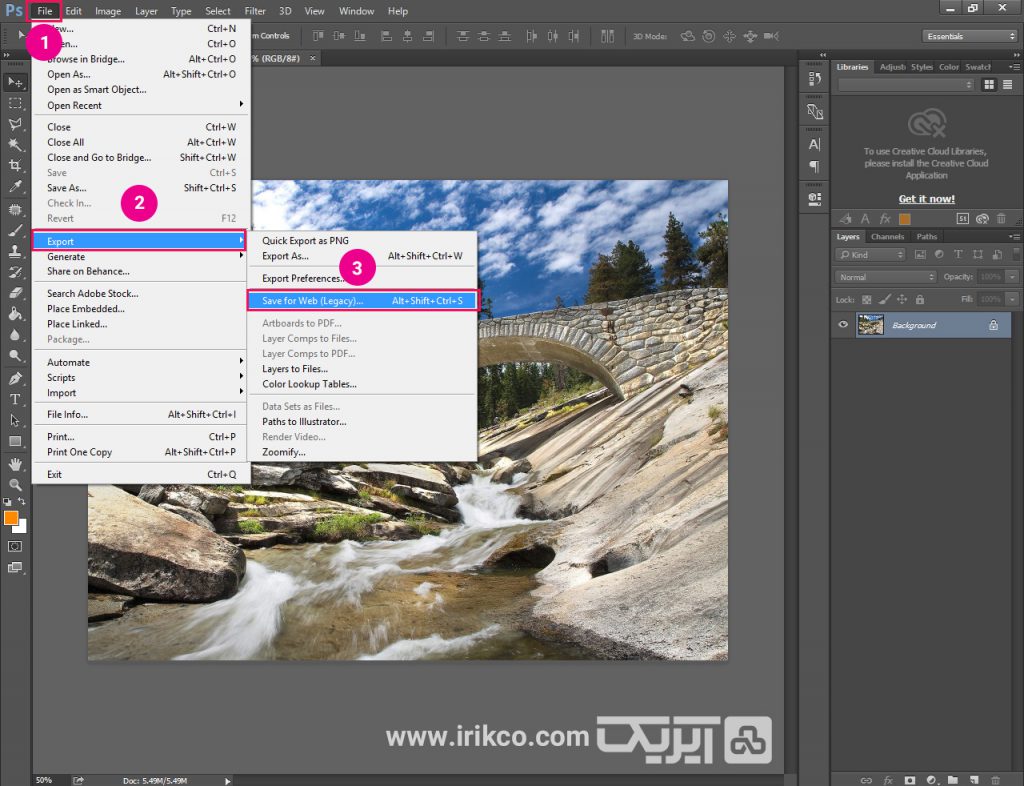
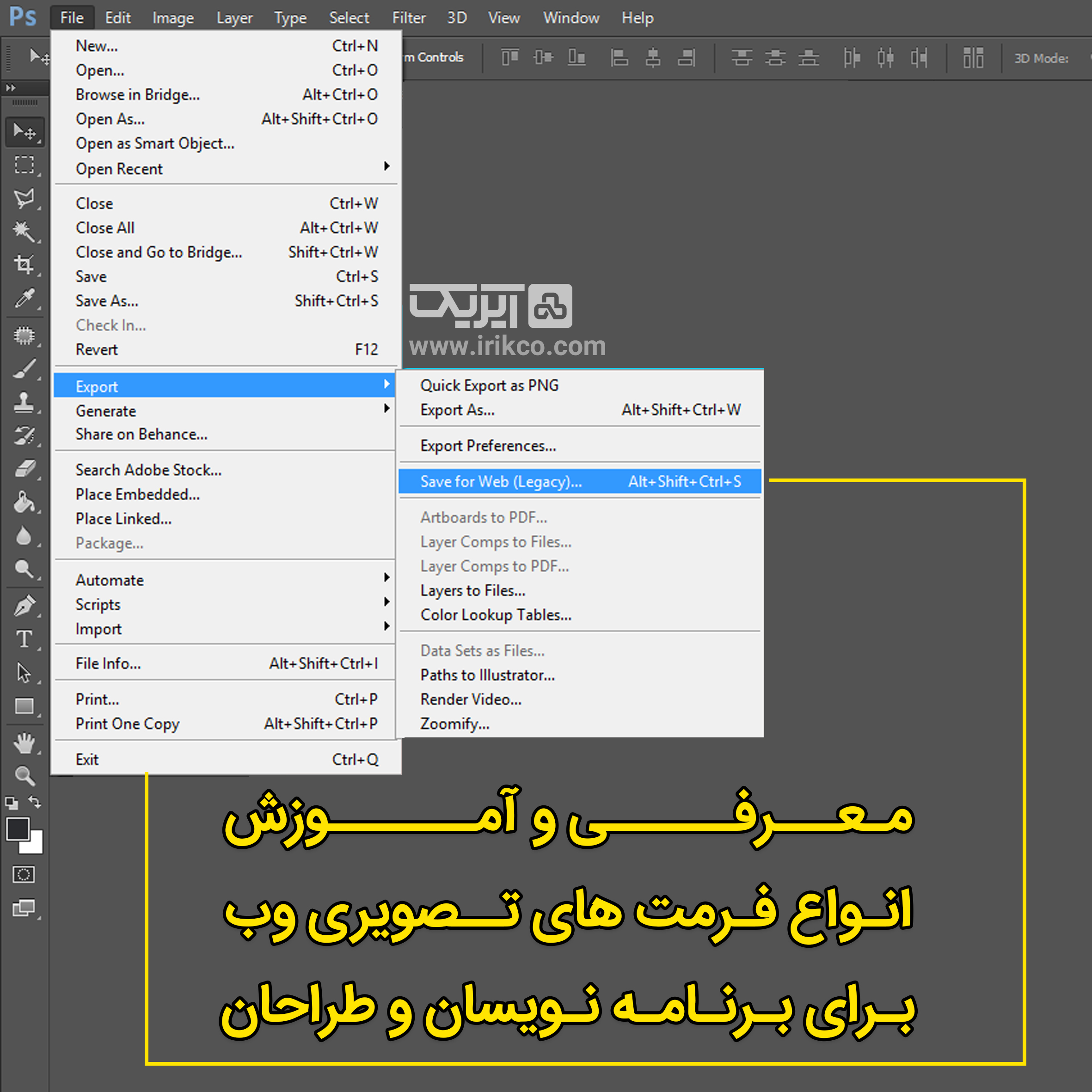
سپس به مسیر File/Export/Save for web بروید

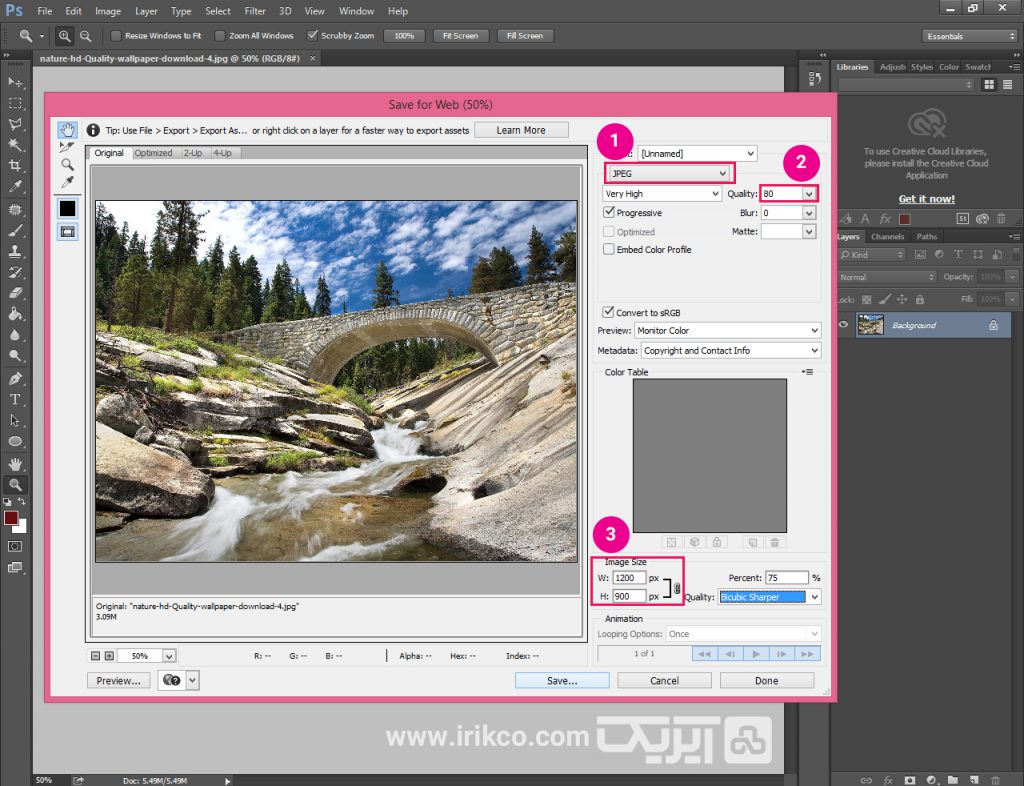
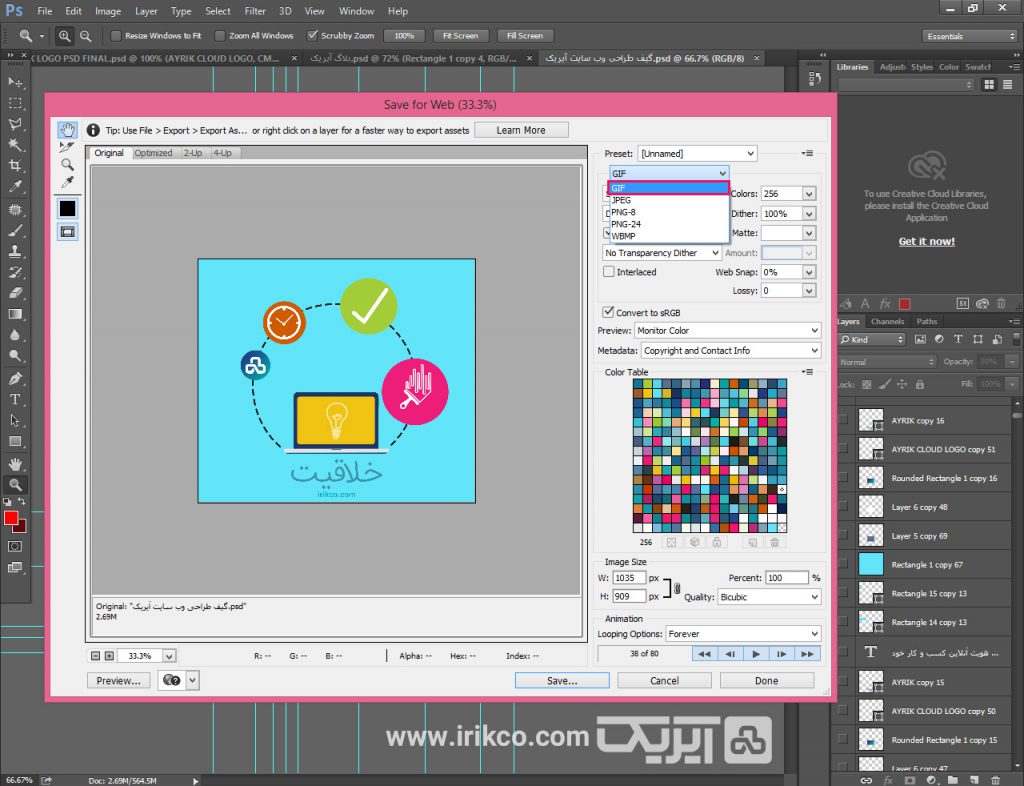
بعد از باز شدن کادر save for web به ترتیب قسمت های مشخص شده در عکس زیر
۱-در این قسمت فرمت jpg را انتخاب می کنید
۲-در قسمت Quality کیفیت تصویر را مشخص می کنیم تصاویر jpg درحالت پیش فرض و معمولی دارای کیفیت ۸۰ هستند که تصاویر با کیفیت بین ۵۰ تا ۸۰ برای طراحی صفحات وب مناسب است و کمتر از این میزان در اکثر موارد باعث تغییر در ظاهر تصویر و بی کیفیت شدن تصاویر می شود
۳-در این جا می توانید ابعاد تصویر را برحسب پیکسل کم کنید.

png :
برای استفاده از تصاویر بدون بکگراند و ترسنپرنت (Transparent) از این فرمت استفاده می شود. تفاوت این فرمت با JPG این است که پیکسل ها می توانند به سه صورت شفاف نیمه شفاف و یا مات باشند از این فرمت زمانی استفاده نمایید که تصاویر شما ضمن اینکه تنوع رنگ بسیار زیادی دارند حاوی پیکسلهای شفاف و یا نیمه شفاف هستند در ضمن اندازه ی تصویر هم کوچک باشد.
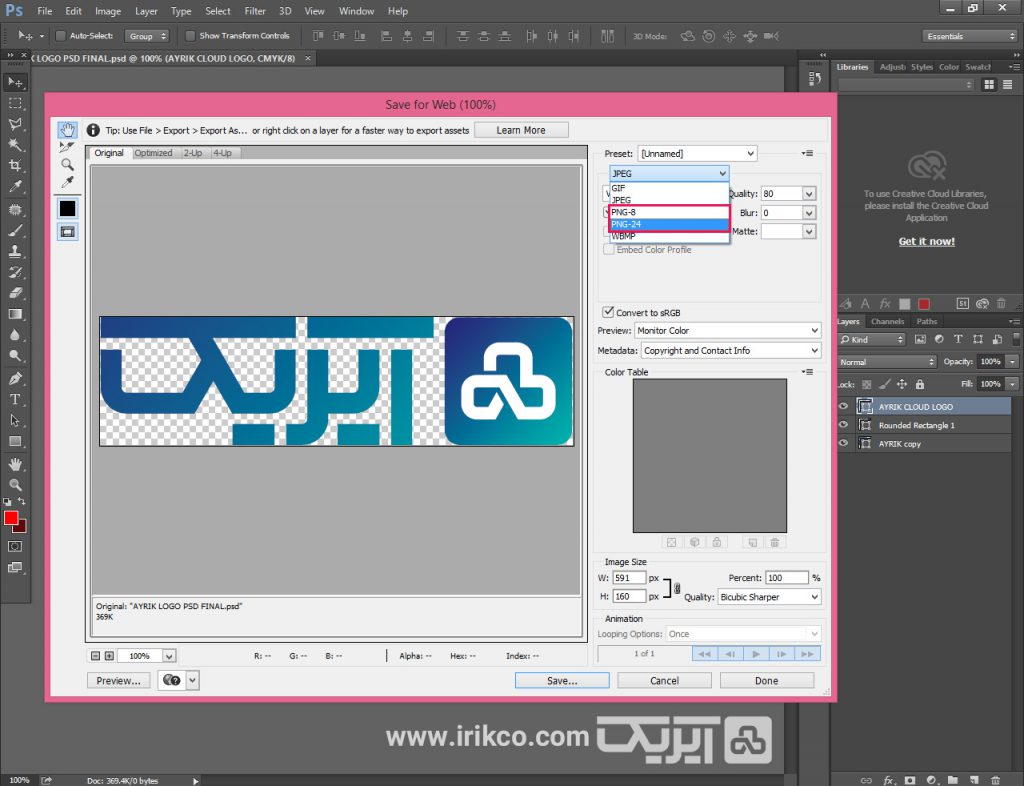
انواع فرمت PNG:
PNG-8 :
در فرمت PNG-8 تعداد رنگ های کم است در واقع این فرمت ۲۵۶ رنگ را می تواند ذخیره کند و به همین خاطر حجم تصاویر در PNG-8 خیلی پایین می آید. بهترین جایی که می توان از PNG-8 استفاده کرد زمانی است که تصاویر یا طرح های شما از تعداد کمی رنگ داشته باشد.و از تصاویر نیمه شفاف پشتیبانی نمی کند
PNG-24 :
تعداد رنگ های بسیاری (۱۶ میلیون) را در خود ذخیره می کند. این روش ذخیره، تصاویر بسیار با کیفیتی را به ما می دهد در این روش ذخیره بهترین گزینه برای لوگو و تصاویری می باشد که دارای حالت ترنسپرنت (Transparent) با رنگ های بسیار زیادی هستند.

GIF :
فرمت گیف (gif) برگرفته از سه کلمه Graphic Interchange Format به معنی فرمت گرافیکی مبادله است. این فرمت در طراحی وب بسیار مورد استفاده قرار می گیرد. می تواند تا ۲۵۶ رنگ بر اساس سیستم RGB در خود ذخیره کند و علاوه بر این می تواند حاوی تصاویر متحرک نیز باشند و حجم این فرمت ها بسیار کم است و به دلیل ویژگی انیمیشن بودن می تواند در بنر هی تبلیغاتی متحرک به شما کمک کند.

WBMP :
تصاویری که دارای قسمت های ترنسپرنت یا بدون بکگراند هستند را می تواند به خوبی ذخیره کند و آن ها را نمایش دهد. این فرمت جزئیات خیلی بالایی را در خود ذخیره میکند همچنین فشرده سازی بر روی فایل ها انجام نمی دهد و به همین دلیل حجم اینگونه فایل ها بسیار زیاد است.و این تصاویر فقط در بعضی از مرور گر ها دیده می شود و یک ورژن قدیمی و منسوخ شده است و دیگر کاربرد زیادی ندارد



دیدگاه